En un mapa de uMap basado en OSM, un formulario de Google y un pequeño script aquí tienes nuestro localizador de atascos. Pruébalo.
Twitter Yopaseopor
#yopaseopor
- #YoMapeo (60)
- #YoRenderizo (10)
- #yocamino (24)
- #yoconduzco (25)
- #yopaseo (8)
- #yopaseopor (33)
Movilidad
divendres, 18 d’octubre del 2019
dijous, 1 d’agost del 2019
#YoRenderizo #CustomOSMApp Como generar tu propio mapa personalizable y autónomo
Hace tiempo que no hago un manualillo de estos pero gracias a un compañero de trifulcas me he decidido a explicar TODO lo que he necesitado para hacer un mapa propio, 100% personalizable.
Créditos:
usaremos el Bicycle Tags map (https://wiki.openstreetmap.org/wiki/Bicycle_tags_map).
Las modificaciones importantes las generó Ramiro Balado.
Usaremos una cuenta de GitHub
Y nos surgirá un mapa basado en OpenLayers
También quiero dejar claro que son los pasos que seguí yo, como entendereis hay mejores formas de usar git y muchos más comandos que otras personas estarán dispuestas a explicaros con mucha mejor precisión que yo, incluso puede ser que os cuente alguna mentira o inexactitud, ya os pido disculpas de entrada ;) . Y por supuesto yo usé el sistema operativo que yo tengo: Windows 7/10 y Firefox. Dicho lo cual, empezamos.
El objetivo es claro: tener un mapa, en internet, con base Openstreetmap, funcionando y que emita nuestros iconos para los elementos básicos que existen en OSM: nodos, vías y relaciones para CUALQUIER ETIQUETA
Estas instrucciones van a requerir unas cuentas herramientas externas que hay que descargar. Aunque la mayoría de procedimientos son vía explorador de archivos y vuestro navegador favorito hay algunas aplicaciones que van a ser vitales en el proceso:
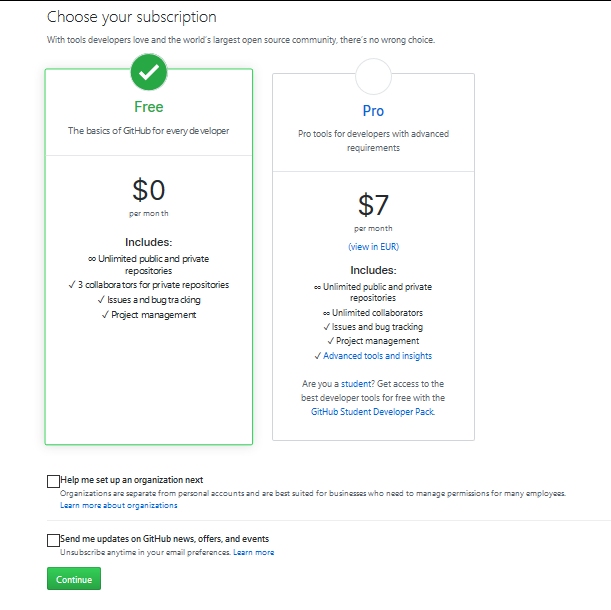
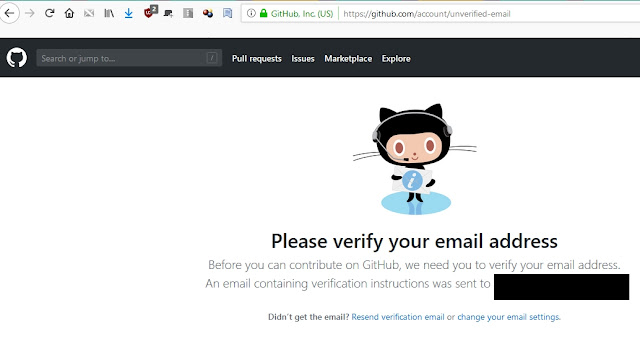
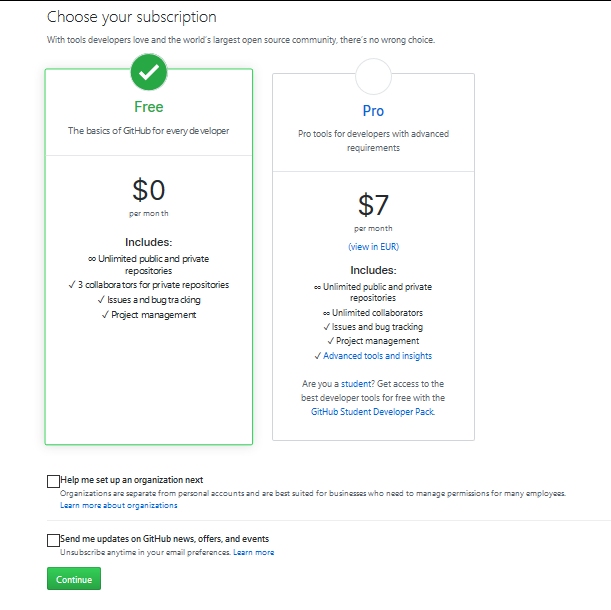
Desde la página principal se puede hacer, no olvidarse de verificar en el correo la cuenta, gratuita ,

por supuesto.


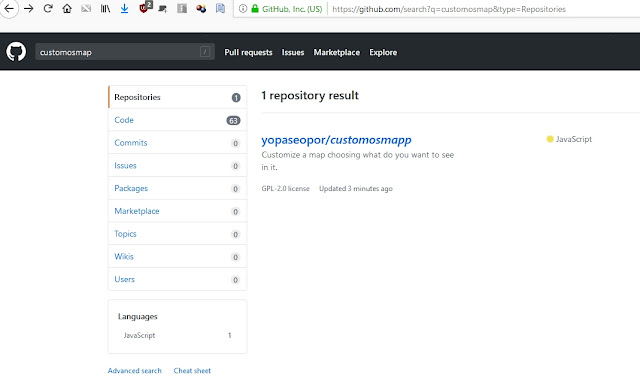
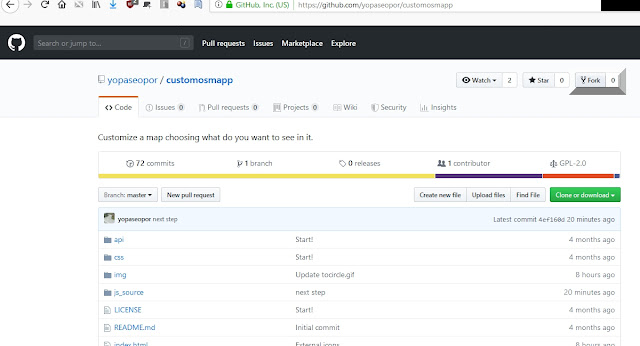
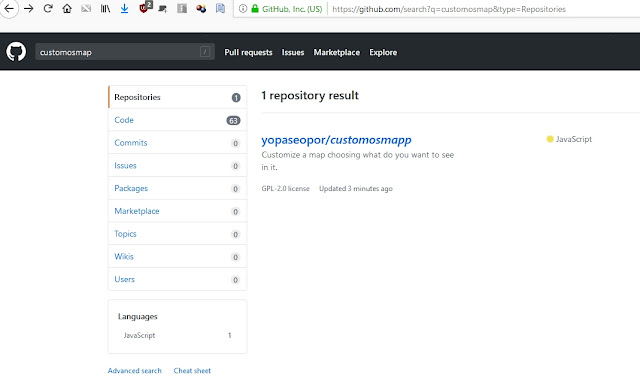
Buscamos el repositorio "customosmapp" y vamos hacia él

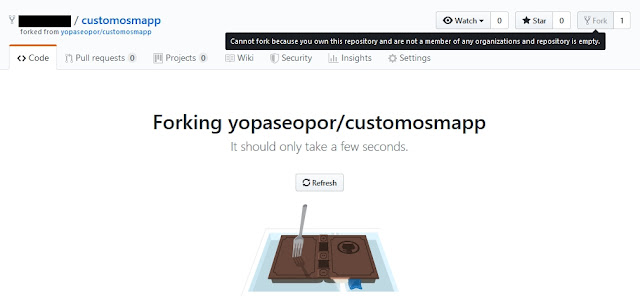
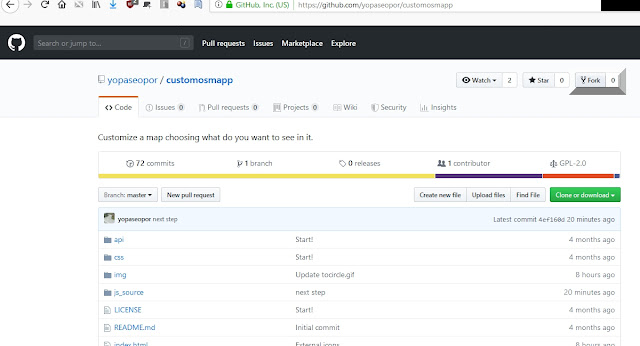
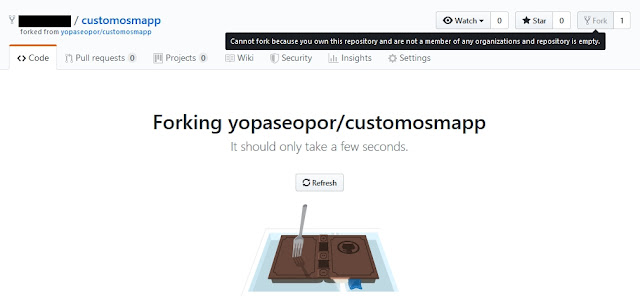
Al encontrarlo hacemos clic en "fork", para crearnos nuestra propia copia del proyecto.

Y eso nos dirá la web.

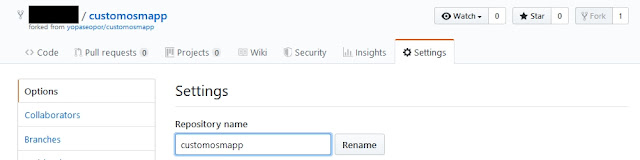
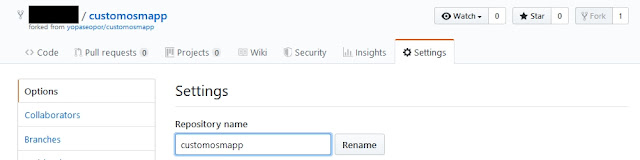
Le damos a Settings y modificamos:

-el nombre del proyecto
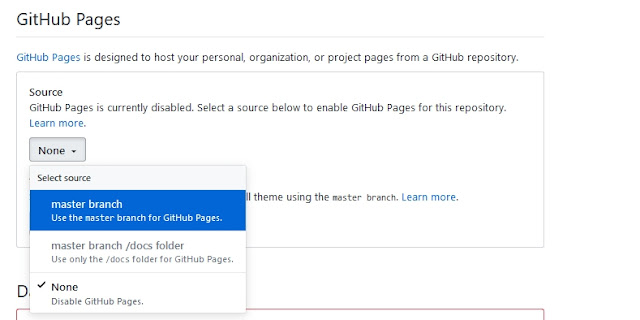
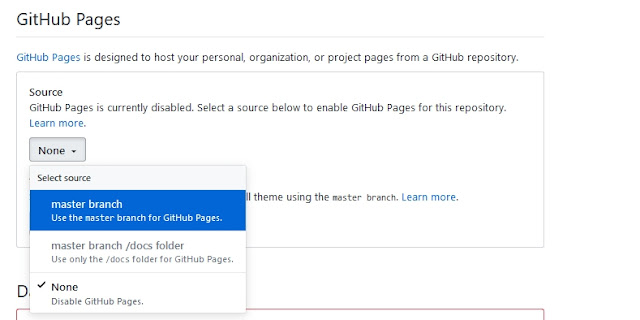
-más abajo activamos las páginas web de github, en la rama master. Eso nos permitirá acceder a nuestro mapa vía la siguiente dirección: http://nombredeusuario.github.io/nombredelrepositorio
(si accedemos ahora vereis el mapa de ejemplo sin modificar, con unas cuantas opciones para que veais las posibilidades que puede dar).

Ahora pasamos al programa Github Desktop:
Lo abrimos
-File > Clone a repository
-si hemos puesto nuestro usuario y contraseña podremos escoger el repositorio
-Bien ahora escogemos una carpeta de nuestro ordenador, o la creamos. Allí se van a bajar todos los archivos de nuestros repositorios. Porque las modificaciones las haremos en nuestra máquina, no en internet. Lo que haremos después es sincronizar una cosa con la otra, de tal manera que nuestros cambios se suban y se ejecuten desde el repositorio de Github.
-Una vez bajado con el notepad++ abriremos los siguientes archivos:
Habiendo modificado todo el código necesario ahora pasamos a Github desktop otra vez.
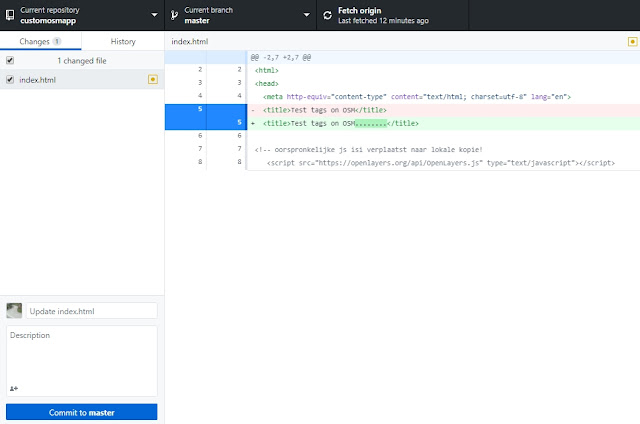
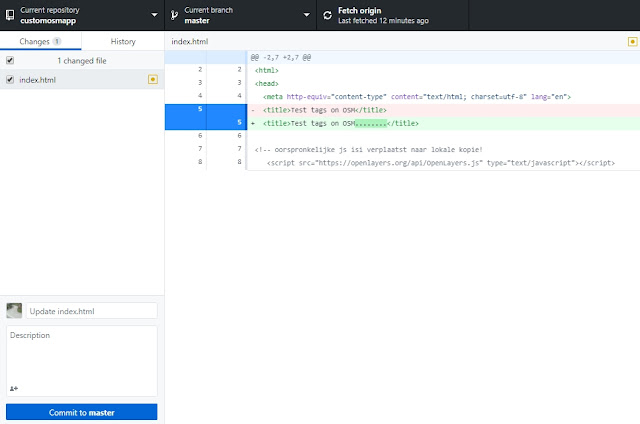
Veremos todas nuestras modificaciones "apiladas"

En la columna izquierda inferior veremos que podemos escribir un título a nuestras modificaciones (así saldrán en github)
Y una explicación algo más larga del commit (petición de entrada de datos) si se desea.
Una vez escrito todo le daremos a "commit to master"
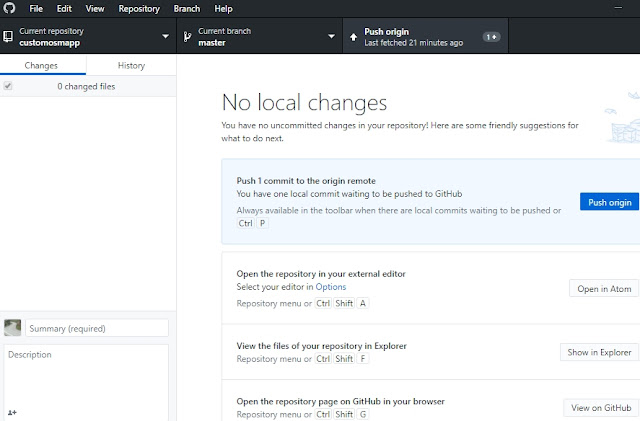
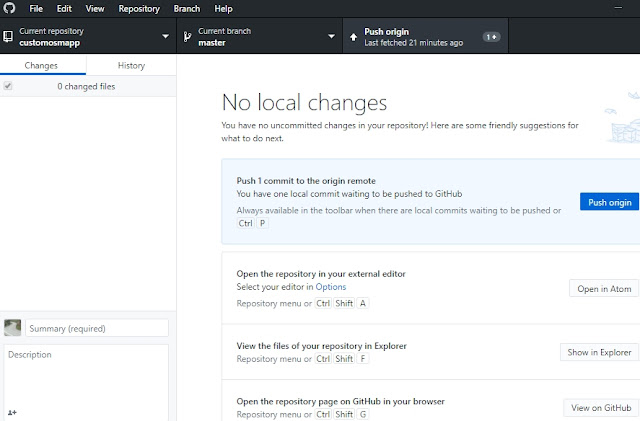
Seguidamente le daremos a "push origin". Si lo hemos hecho correctamente... ya tenemos nuestro mapa funcionando con nuestras modificaciones.

Cada vez que queramos hacer una modificación en el mapa (en las consultas, no en los elementos, los elementos están en la base de datos de OSM y se modifican desde allí, este mapa sólo "dibuja" lo que existe dentro de esa base de datos) deberemos seguir estos pasos:
Créditos:
usaremos el Bicycle Tags map (https://wiki.openstreetmap.org/wiki/Bicycle_tags_map).
Las modificaciones importantes las generó Ramiro Balado.
Usaremos una cuenta de GitHub
Y nos surgirá un mapa basado en OpenLayers
También quiero dejar claro que son los pasos que seguí yo, como entendereis hay mejores formas de usar git y muchos más comandos que otras personas estarán dispuestas a explicaros con mucha mejor precisión que yo, incluso puede ser que os cuente alguna mentira o inexactitud, ya os pido disculpas de entrada ;) . Y por supuesto yo usé el sistema operativo que yo tengo: Windows 7/10 y Firefox. Dicho lo cual, empezamos.
El objetivo es claro: tener un mapa, en internet, con base Openstreetmap, funcionando y que emita nuestros iconos para los elementos básicos que existen en OSM: nodos, vías y relaciones para CUALQUIER ETIQUETA
Estas instrucciones van a requerir unas cuentas herramientas externas que hay que descargar. Aunque la mayoría de procedimientos son vía explorador de archivos y vuestro navegador favorito hay algunas aplicaciones que van a ser vitales en el proceso:
- -Notepad++
- -Github desktop
- -Explorador de archivos
- -Firefox
Desde la página principal se puede hacer, no olvidarse de verificar en el correo la cuenta, gratuita ,

por supuesto.


Buscamos el repositorio "customosmapp" y vamos hacia él

Al encontrarlo hacemos clic en "fork", para crearnos nuestra propia copia del proyecto.

Y eso nos dirá la web.

Le damos a Settings y modificamos:

-el nombre del proyecto
-más abajo activamos las páginas web de github, en la rama master. Eso nos permitirá acceder a nuestro mapa vía la siguiente dirección: http://nombredeusuario.github.io/nombredelrepositorio
(si accedemos ahora vereis el mapa de ejemplo sin modificar, con unas cuantas opciones para que veais las posibilidades que puede dar).

Ahora pasamos al programa Github Desktop:
Lo abrimos
-File > Clone a repository
-si hemos puesto nuestro usuario y contraseña podremos escoger el repositorio
-Bien ahora escogemos una carpeta de nuestro ordenador, o la creamos. Allí se van a bajar todos los archivos de nuestros repositorios. Porque las modificaciones las haremos en nuestra máquina, no en internet. Lo que haremos después es sincronizar una cosa con la otra, de tal manera que nuestros cambios se suban y se ejecuten desde el repositorio de Github.
-Una vez bajado con el notepad++ abriremos los siguientes archivos:
- -index.html
- -js_source/noordpass.js
- -js_source/layerdef.js
- -js_source/browser.js
- -js_source/localtracks.js
- -css/mystyle.css
- -// MODIFICAR
- -// COPIAR
- -// VOCABULARI
- -línea 5: título de la web, el que se verá en el navegador
- -línea 49: coordenadas de inicio y zoom del mapa
- -línea 56: nombre de la pestaña por defecto. Nombres cortos y que no den problemas, es interno.
- -línea 100: lugar donde se pueden añadir las capas y atribuciones que se deseen. Sitios dónde se pueden conseguir capas de ejemplos https://leaflet-extras.github.io/leaflet-providers/preview/
- -línea 174:modificar el nombre y la tabla de mapas tanto en nombre interno, como externo
- -línea 100 : modificar los ejemplos de funciones que queremos destacar con las instrucciones de inicio del mismo archivo. Hay líneas, círculos y puntos (un círculo muy cerrado) e iconos exteriores , vía URL.
- -línea 258 : modificar los ejemplos de peticiones a overpass. Las hay de más sencillas, complejas y combinadas, lo importante es que apunten a las funciones anteriormente creadas
- -línea 386: permite añadir al menú de información sobre las vías cualquier servicio que base su url en longitud y latitud, eso sí especificando previamente un zoom alto, según el servicio escogido.
- -líneas 59 y 84 y 391: mensajes de error
- -línea 89: mensaje para mostrar info en desplegable
- -línea 135: mensaje de zoom mínimo para ejecutarse la consulta overpass
- -línea 173: códigos para añadir aspectos personalizables a la leyenda .
- -línea 208: modificar tipo de letra, tamaño, etc.
- -línea 20: modificar interficie de carga de trazas
- -línea 29: estilo de esas trazas
Habiendo modificado todo el código necesario ahora pasamos a Github desktop otra vez.
Veremos todas nuestras modificaciones "apiladas"

En la columna izquierda inferior veremos que podemos escribir un título a nuestras modificaciones (así saldrán en github)
Y una explicación algo más larga del commit (petición de entrada de datos) si se desea.
Una vez escrito todo le daremos a "commit to master"
Seguidamente le daremos a "push origin". Si lo hemos hecho correctamente... ya tenemos nuestro mapa funcionando con nuestras modificaciones.

Cada vez que queramos hacer una modificación en el mapa (en las consultas, no en los elementos, los elementos están en la base de datos de OSM y se modifican desde allí, este mapa sólo "dibuja" lo que existe dentro de esa base de datos) deberemos seguir estos pasos:
- -modificar lo deseado con notepad++ o vuestro editor de código favorito en vuestro ordenador
- -hacer un commit, con su descripción
- -hacer un push origin.
Etiquetes de comentaris:
#YoMapeo,
#YoRenderizo,
Github,
Openlayers,
openstreetmap,
Overpass-Turbo,
YoRenderizo
dimecres, 23 de gener del 2019
#yoconduzco Ventajas de vehículos con etiqueta 0 de la DGT
Me han vendido un coche. Digo me han vendido porque yo no tenía en mente cambiar mi vehículo, un Twingo GT de 2008 con algo más de 100000 kms...y ahora tengo un híbrido enchufable. Olé por la vendedora, le reconozco su profesionalidad.
Dicho esto uno de los puntos favorables que tienen estos vehículos son las ventajas no sólo del vehículo sino de las administraciones. Por lo que he ido viendo en Catalunya ha sido relativamente fácil encontrar ventajas en determinados ayuntamientos y otras instituciones..pero no hay ningún lado dónde tenga la "foto completa". Es por ello que os animo a participar en el rellenado y consulta de los datos de ventajas de que disponen los vehículos como el mío: Híbrido enchufable, o eléctrico puro, que pa'l caso por ahora es el etiquetado 0 de la DGT.
Acceso al formulario
Acceso al formulario
Etiquetes de comentaris:
#yoconduzco,
0,
enchufable,
Etiqueta DGT,
híbrido,
ventajas
Subscriure's a:
Comentaris (Atom)
